Welcome to Rebecca's page
Hello! Welcome to my page! My name is Rebecca Cassell.
I am in the Web Development and Computer Programming program at Hawkeye.
I’m hoping to graduate on time in the spring of 2026 and secure a job in my field.
I also hope to start an internship in the summer of 2025.
I am currently in the work-study program at my school to further develop my skills and
gain real-world experience.

My Favorite Homework Assignments (Live links )
- Band Page: Band
- Movie page: Movie
- hobby page: Hobby
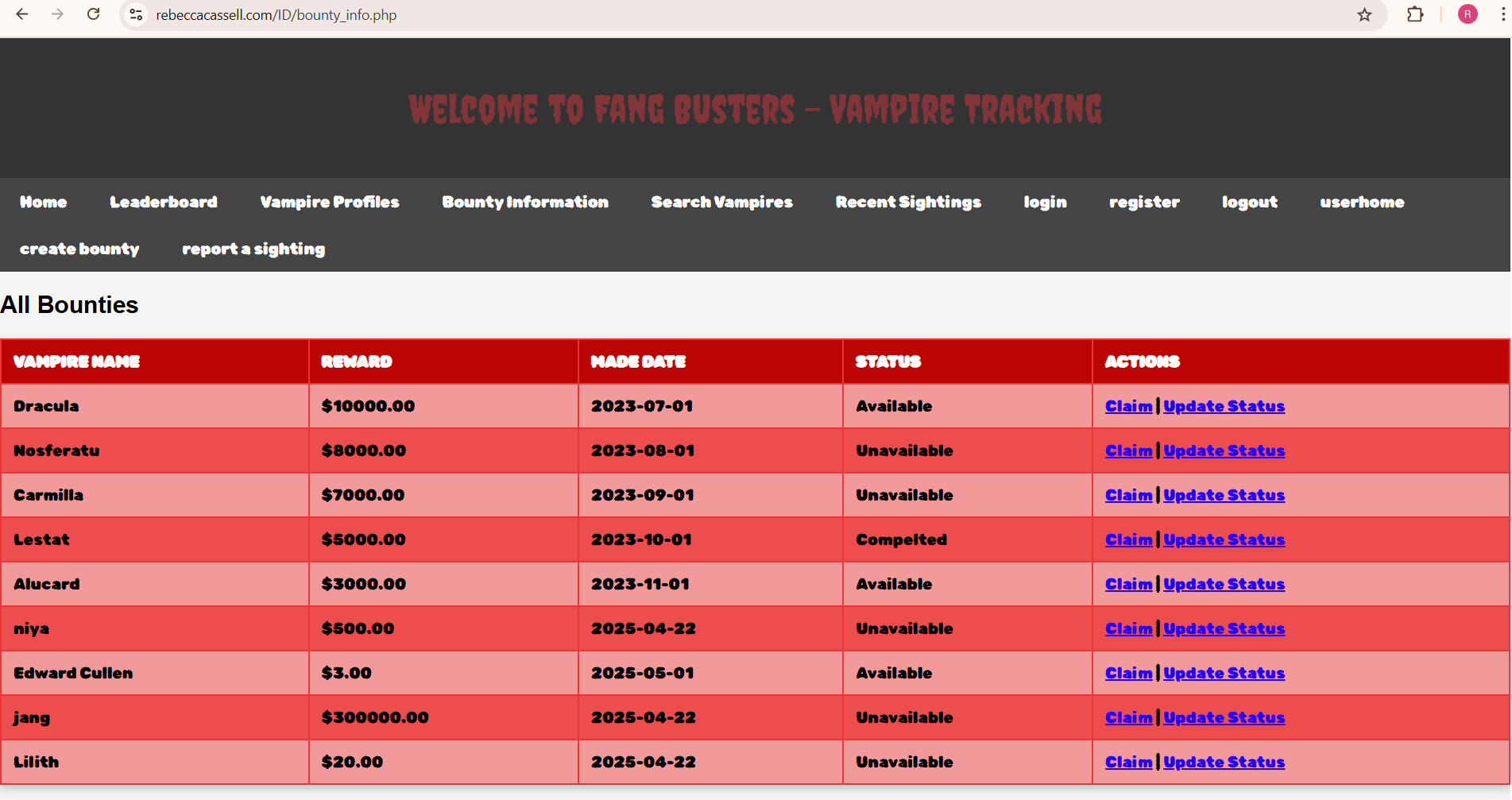
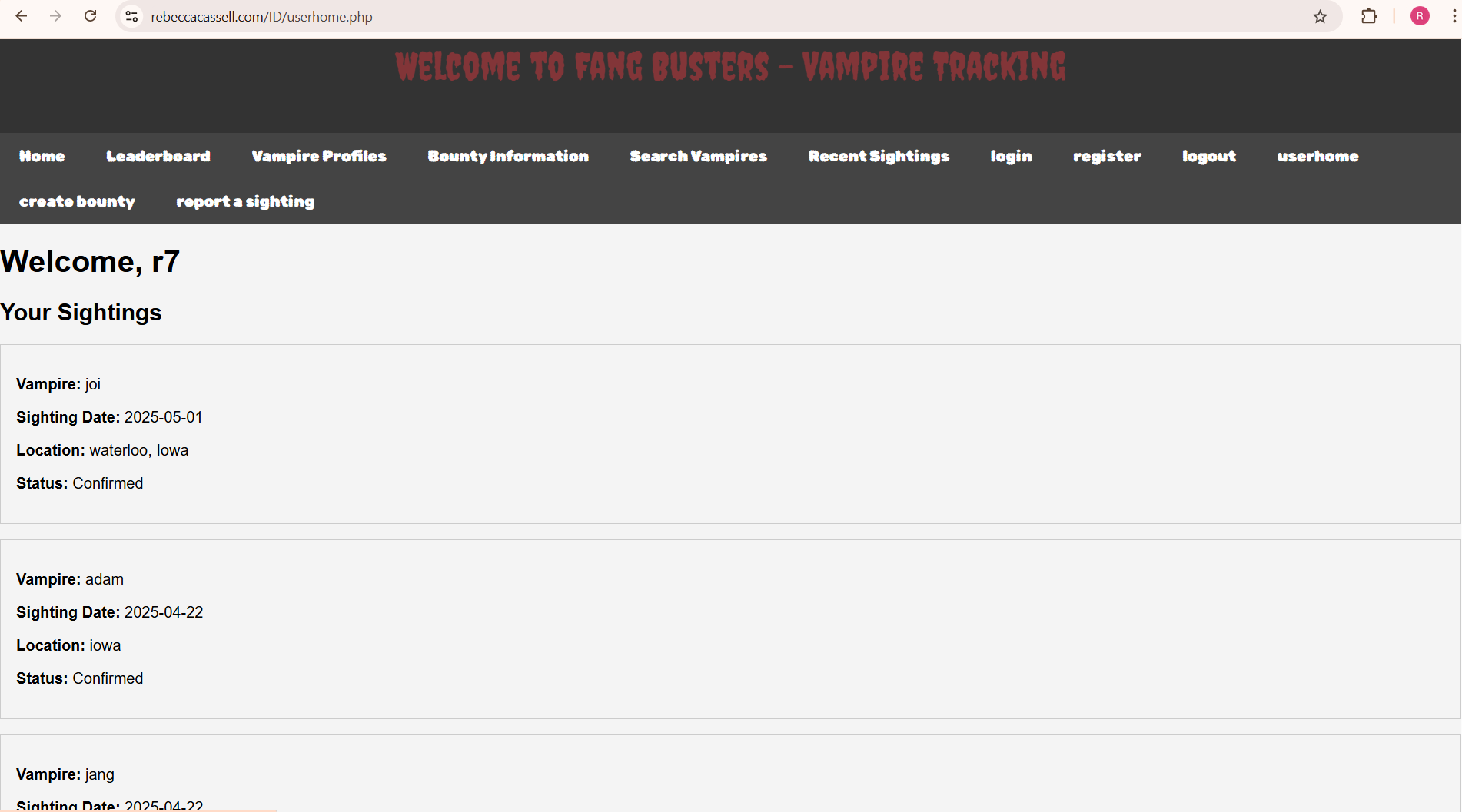
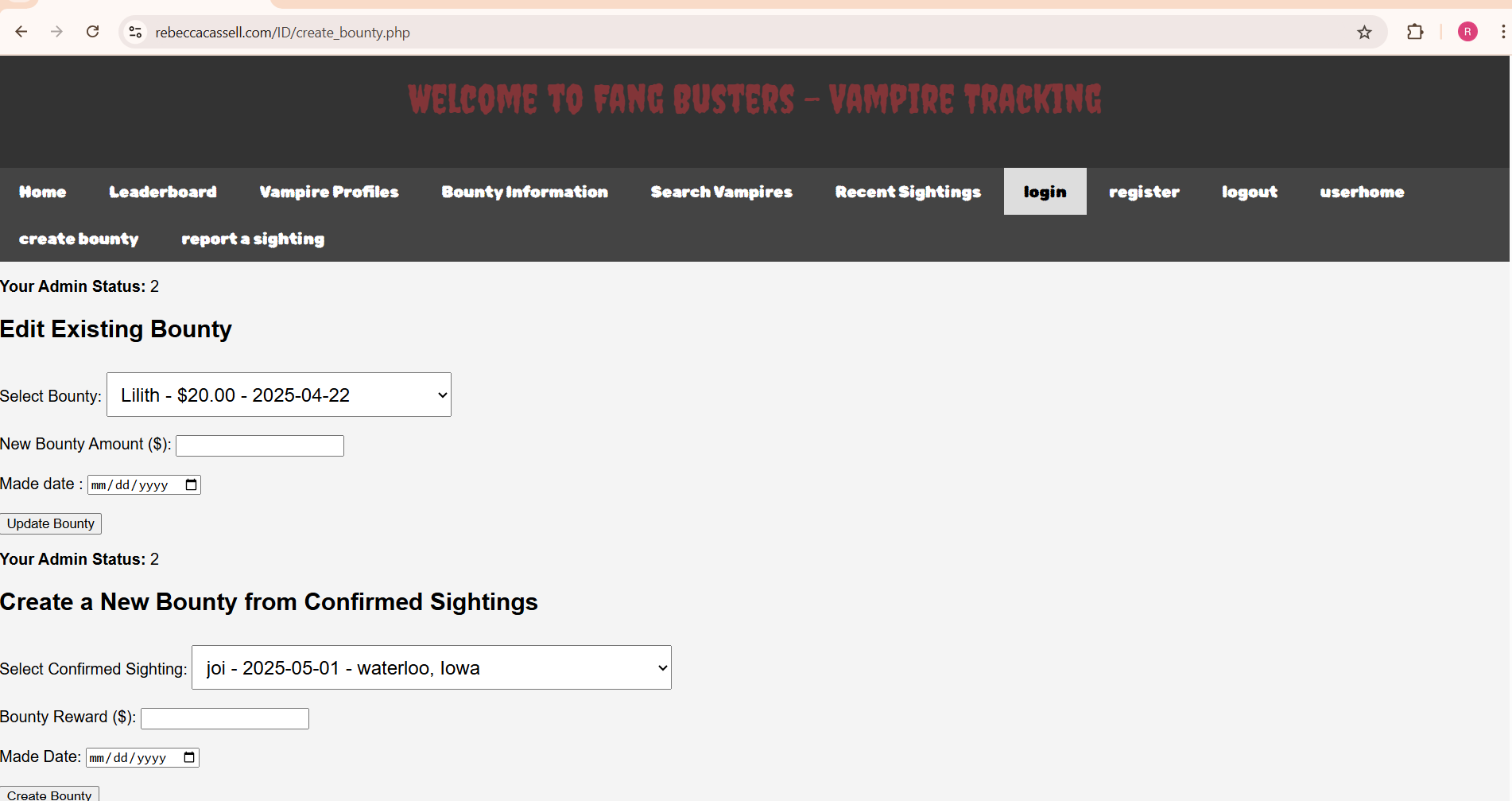
- fangbusters web app : Fangbusters
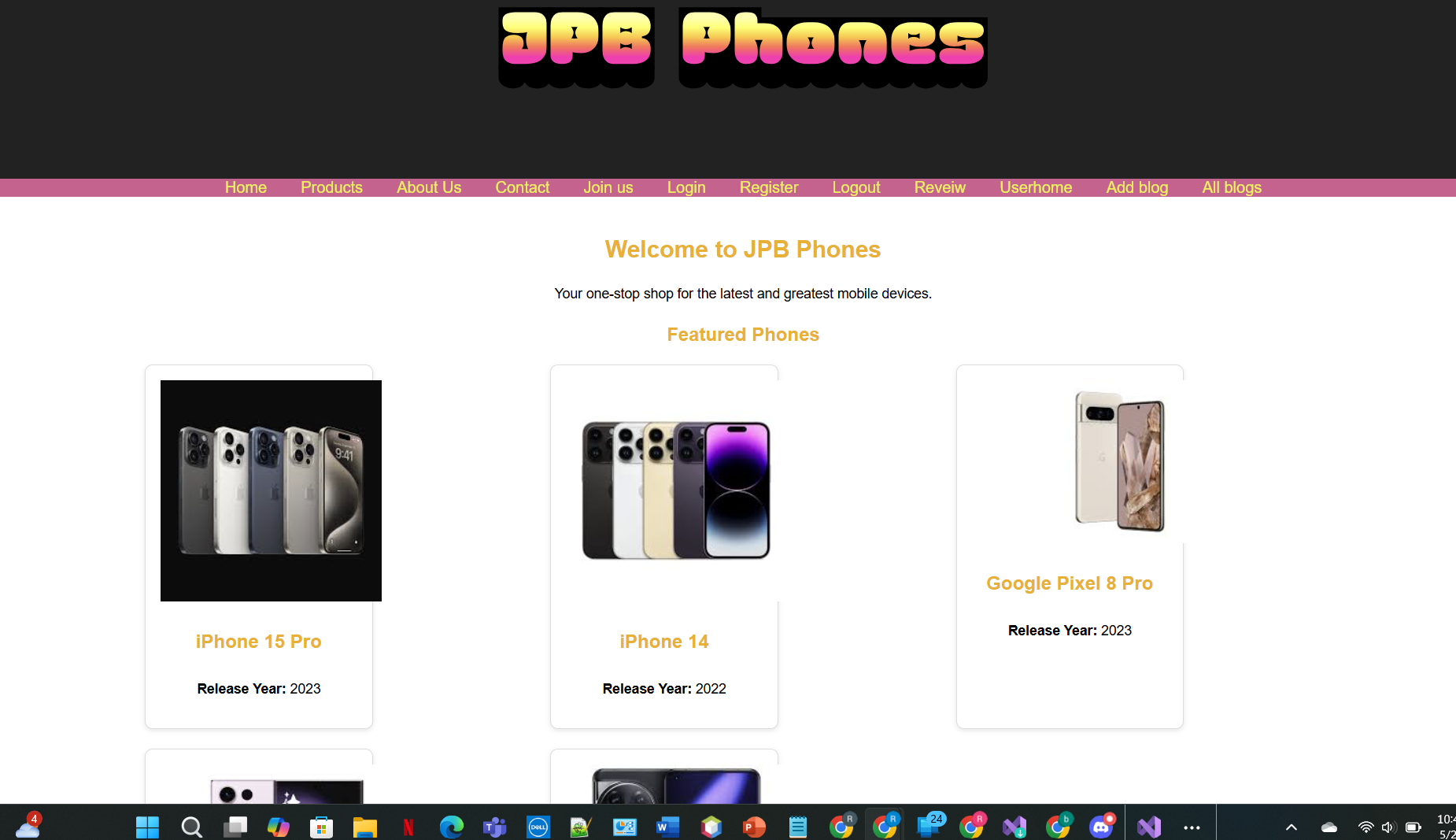
- JPB Phones web app : JPB Phones
- Band Page: Band
- Movie page: Movie
- hobby page: Hobby
- fangbusters web app : Fangbusters
- JPB Phones web app : JPB Phones
Things i learned form the band project.
- Created a simple, visually appealing web page with text, images, and a form.
- Learned to structure HTML with tags.
- Gained hands-on experience with HTML forms.
- Styled the page with CSS, including background images, fonts, colors, and hover effects on buttons.
- Used Google Fonts to enhance my page by importing external font styles.
- Added a responsive design meta tag to ensure the page adapts well on different devices.
- Made the page more interactive and user-friendly with button hover effects using CSS.
Things i learned from the Movie project.
- Learned basic HTML structure.
- Used headings and blockquotes for organizing text.
- Inserted images with the image tag .
- Created a navigation bar with links.
- Applied custom styles with CSS for layout and design.
- Used float to position elements and control their size.
- Set a background image for the page.
- Created a responsive image gallery with Flexbox.
- Added a media query for smaller screens.
- Made sure images have proper alt text for accessibility.
- Improved layout using padding, margin, and border-radius.
What I Learned from the Hobby page.
- Learned the basic structure of an HTML document.
- Used meta tags for character encoding and making the page mobile-friendly.
- Styled the page with CSS for background images, fonts, and text colors.
- Imported custom fonts from an external website.
- Used CSS Grid to arrange the page layout into sections like header, menu, and content.
- Formatted text with different HTML tags like paragraphs and emphasis.
- Added images with alt text for better accessibility.
- Created a navigation bar with links.
- Built a contact form
- Made the page responsive so it works well on different screen sizes.
- Added external links that open in a new tab.
- Learned how to organize a page layout using CSS Grid.
Things i learned from the Fangbusters project.
- I practiced writing PHP scripts to connect to a MySQL database, insert and retrieve records, and handle user input.
- I implemented login and registration functionality, which taught me how to handle sessions, password hashing, and basic security concepts.
- I considered user flow and functionality when designing the app — especially for bounty hunters and admin roles.
- I connected the front-end to the back-end using PHP, wrote SQL queries, and dynamically displayed database content.
- I improved my problem-solving skills by resolving bugs and fixing logic in SQL queries and PHP scripts.
- I learned to manage a multi-page application, organize files and scripts, and meet milestone deadlines.
Things i learned from the JPB Phones project.
Creating the JPB Phones website taught me how to design and build a dynamic web application using PHP and MySQL. I learned how to structure and connect multiple database tables, retrieve and display data using SQL joins, and manage user interactions through sessions. I also gained experience in styling a site with CSS and integrating content like reviews, blogs, and featured products into an organized layout. This project helped strengthen my understanding of full-stack development and database-driven content management.